Last updated on June 26th, 2025 at 04:39 am
This guide will show you how to find element by class name in Selenium with practical examples. You’ll learn how to handle single and multiple class values, use the correct locator strategy, and avoid common mistakes in real-world automation scripts.
Selenium is a flexible automation testing tool that provides multiple ways to locate web elements. findElement(By.className()) is one of the different types of element locators in Selenium. You can use this method in Selenium when an element has a class attribute. It allows you to select a group of elements or a specific element. You can use it to identify web elements like buttons, links, or input fields.
In this guide, we will learn about:
- What findElement(By.className()) is
- Why Use Find Element by Class In Selenium?
- How to Use findElement(By.className())
- Limitations & Advantages
- Examples in Java, Python, and C#
- Find element by class FAQs
- Troubleshooting Common find element by class Errors
What is findElement(By.className())?
It returns a ByClassName object, which internally converts the class name into a CSS selector (.classname).
This makes it easier for Selenium to locate elements on a webpage using class name.
In Selenium WebDriver, one can use findElement(By.className()) method to locate an element based on its class name attribute.
If multiple elements have the same class name, then Selenium will return the first matching element by default.
Why Use Find Element by Class Name In Selenium?
Simple and Efficient:
Common in Web Design:
Generally similar elements are styled together using a class name. So you can easily target all those elements using By.className().
Example:
In the above example, both buttons have the same class name submit-button. So you can easily target both of them using findElement(By.className(“submit-button”))
Readable and Easy to Maintain:
When Other Selectors Are Less Reliable
Java Syntax
WebElement element = driver.findElement(By.className("your-class-name"));element = driver.find_element(By.CLASS_NAME, "your-class-name")C# Syntax
IWebElement element = driver.FindElement(By.ClassName("your-class-name"));Using class name in XPath
element = driver.find_element(By.XPATH, '//*[@class="class_name"]')element = driver.find_element(By.XPATH, '//*[@id="element_id" and contains(@class, "class_name")]')element = driver.find_element(By.XPATH, '//*[@name="element_name" and contains(@class, "class_name")]')element = driver.find_element(By.XPATH, '//*[contains(@class, "class_name") and text()="Exact Text"]')T
Find Element By Class Name in Selenium
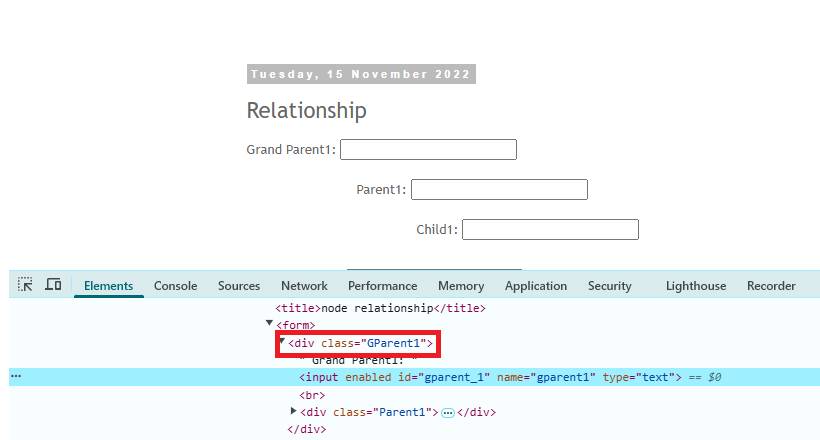
Step 1: Get the class name of an element?
To use it, you need the class name of the element before using it in the Selenium test.
- Right click on element.
- Select inspect element.
- From the inspect element window, you will get a class name as shown in the below image.
Step 2: Get your test page URL
Step 3: Launch your IDE
Step 4: Create project and add selenium dependencies
Step 5: Run test
You need to update test page URLs and class name in the following examples before running the test.
Java Example
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class FindByClass {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "path/to/chromedriver");
WebDriver driver = new ChromeDriver();
driver.get("https://example.com");
WebElement element = driver.findElement(By.className("example-class"));
System.out.println("Element text: " + element.getText());
driver.quit();
}
}
Python Example
from selenium import webdriver
from selenium.webdriver.common.by import By
# Initialize WebDriver
driver = webdriver.Chrome()
driver.get("https://example.com")
# Locate element by class name
element = driver.find_element(By.CLASS_NAME, "example-class")
print("Element text:", element.text)
# Close browser
driver.quit()
C# Example
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
using System;
class FindByClassName
{
static void Main()
{
IWebDriver driver = new ChromeDriver();
driver.Navigate().GoToUrl("https://example.com");
IWebElement element = driver.FindElement(By.ClassName("example-class"));
Console.WriteLine("Element text: " + element.Text);
driver.Quit();
}
}
Limitations:
- Works only with single-class names: Selenium does not support multiple class names. If the class attribute has multiple class names like <div class=”class1 class2″>.
- Returns only the first matching element: If you are looking to get all elements with the same class, use findElements(By.className()) instead.
- Not recommended for dynamically generated class names: If the class name changes on every page reload, it is recommended to not use it in selenium test scripts.
Advantages:
- Faster than Other Methods in Some Cases: Searching by class name will be faster if multiple elements have the same tag but different attributes.
- No Need for Complex Selectors: Unlike other complex selectors like XPath or CSS, find by class name is simple. It does not require extra syntax or logic to identify the element.
- Works Well for Elements with Distinct Classes: This method will directly return the target element, if elements have a clear and unique class name.
- Avoids XPath Limitations: Sometimes XPath struggles with complex queries. Using class name will provide a simpler and more robust solution.
Frequently Asked Questions (FAQs)
driver.find_element(By.CLASS_NAME, "your_class_name")
- findElement(By.className()) returns the first matching class element.
- findElements(By.className()) returns a list of all matching class elements.
driver.find_element(By.CSS_SELECTOR, ".classx.classy")text = driver.find_element(By.CLASS_NAME, "your_class_name").textelements = driver.find_elements(By.CLASS_NAME, "your_class_name")
if elements:
print("Element found!")driver.find_element(By.XPATH, "//*[contains(@class, 'partial_class_name')]")
Troubleshooting Common find element by class Errors
- Make sure element exists on the page.
- Check if the class name is correct (case-sensitive).
- Wait for the element to load using WebDriverWait.
To fix this error, you can use an alternative element locator like CSS Selector. Example:
driver.find_element(By.CSS_SELECTOR, ".class1.class2")- Re-locate the element before interacting with it.
- Use WebDriverWait with EC.staleness_of(element).
Now in Selenium 4, you can use:
driver.find_element(By.CLASS_NAME, "class_name")To resolve this issue, you can use JavaScriptExecutor to force-click:
driver.execute_script("arguments[0].click();", element)To fix this error, use WebDriverWait to wait until it appears:
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.CLASS_NAME, "class_name")))
driver.find_element(By.CLASS_NAME, "your_class_name")
driver.find_elements(By.CLASS_NAME, "your_class_name")
Best Practices for Find By Class
- Prefer selecting elements with unique class names to avoid ambiguity.
- Prefer Selenium 4 Syntax (By.CLASS_NAME)
- Always use explicit waits to handle dynamic elements.
- Use CSS_SELECTOR or XPATH for more reliable selection.
- Check for hidden elements before interacting.
- Print logs when elements are found or actions are taken for easy debugging.
- Make sure that page is fully loaded before interacting with the element.
Have any questions? Drop a comment below! I am ready to help you with.