Selenium XPath element locator to find element by XPath
In selenium, XPath is one of the most popular element locator. Selenium find element by XPath in selenium is little bit hard. XPath in selenium is used to traverse through the HTML structure of the web page. Before looking at selenium XPath, We must know what is the XPath. Then and then only we can understand how to find XPath of any element in selenium.
What is XPath?
Basic format of XPath in selenium
- // defines then current node
- tagname defines name of current node
- @ defines attribute to select
- AttributeName defines name of attribute of given node
- Value defines value of selected attribute
Types of XPath in selenium
- Relative XPath
- Absolute XPath
Different ways to write XPath in selenium
Absolute XPath in selenium
- Absolute xpath or full xpath start with single slash (/).
- It represent complete path from root to desired node of element.
- You have to provide root node after / in absolute xpath.
- Then you need to provide child node hierarchy followed by forward slash(/) till the last node of desired element.
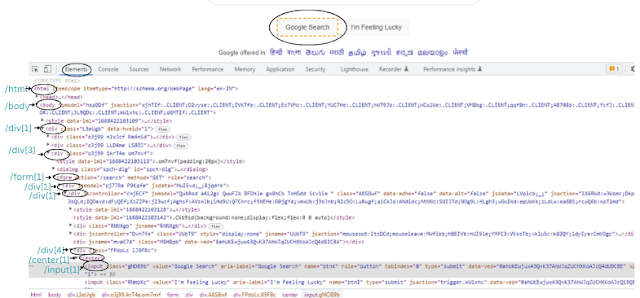
- Open google search page in chrome browser, right click on Google Search button, Select Inspect option from context menu as shown in below given image.
- It will open developer tool with selection of Input node as shown in below given image.
- As you can see in above image, root node is html.
- When you traverse from root node html to last node Input, You will find many different nodes in between. You have to write hierarchy from html node to Input node to build absolute xpath of google search button.
- As per the above image, absolute xpath of google search button is /html/body/div[1]/div[3]/form[1]/div[1]/div[1]/div[4]/center[1]/input[1]
Relative XPath in selenium
- Relative xpath will always start with double forward slash(//).
- It simply start from desired element and not from root element node.
- Relative xpath is preferred over absolute xpath because you not need to write full xpath. Relative xpath will be smaller then the absolute xpath.
Relative XPath using contains() method
If you have noticed, Some part of attribute name remain constant but some part of attribute name changing every time page reload. Like class name of button is btn_register2356 on page load. When you reload page, Class name of same element is changing to btn_register5362. Here, Initial part of class name btn_register is constant but remaining part is changing every time page reloads. In this case, Contains() method will help us to build xpath of button.
- Contains() method used when some part of attribute name remain static but remaining part changing every time page load.
- Expression to build xpath using contains() method is //tag_name[contains(@Attribute_name, Attribute_value)].
XPath of Sign In button is //a[contains(@href,’https://accounts.google.com/AccountChooser/signinchooser?’)]
- Here, a is tag name.
- Contains() is method.
- @href is attribute name.
- https://accounts.google.com/AccountChooser/signinchooser? is initial value of attribute.
- You can locate same element using //a[contains(text(),’Sign in‘)] or you can locate it using //a[contains(text(),’gn in‘)] or //a[contains(text(),’in‘)].
- //button[contains(@type,’subm‘)] – Locate element with tag name button and type attribute value submit.
- //input[contains(@id,’confirmpass‘)] – Locate element with tag name input and id attribute value confirmpassword.
- //input[contains(@name,’password‘)] – Locate element with tag name input and name attribute value confirmpassword.
Relative XPath using text() method
text() method is used to locate element using exact match of element’s text on page.
Syntax to use text() method in xpath is //tag_name[text(), ‘text value’]
Let’s look at the example of text() method to build xpath in selenium for Sign in button.
In above given image, text of button is Sign in. So xpath of button will be //a[text()=’Sign in’].
XPath using logical operator ‘and’
syntax to use ‘and’ operator in xpath : //tag_name[Attribute_name1=’value1′ and Attribute_name2=’value2′]
Let’s see it practically.
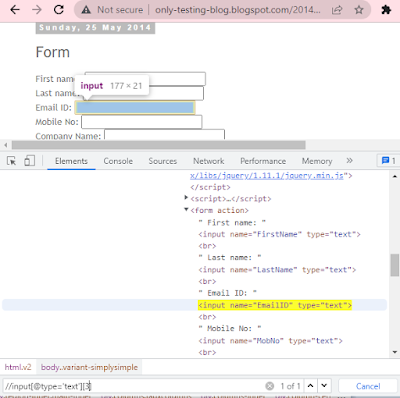
Look at above image. There are 5 text box on page with attribute = type and same attribute value = text. Now if you want to locate Last name textbox with only type attribute then xpath will be //input[@type=’text’]. But this xpath will locate First name text box as it’s type attribute’s value is text as well and that element is first in HTML hierarchy.
If you write xpath //input[@type=’text’ and @name=’LastName’] with multiple attributes using ‘and’ operator then it will locate Last name textbox.
This is the way to use and operator in xpath building.
XPath using logical operator ‘or’
syntax to use ‘or’ operator in xpath : //tag_name[Attribute_name1=’value1′ or Attribute_name2=’value2′]
As you can see in above image, XPath is build with 2 attributes. Value of name attribute ‘vehn’ in xpath is not matching with actual value ‘vehicle’ on page. But still XPath works because another attribute and it’s value is matching.
XPath using Index
Look in to above image. There are 5 different text box on page with same name = type and it’s value = text. Now if you want to locate 3rd textbox using type attribute then xpath syntax will be //input[@type=’text’][3]. Here 3 is index of element. If I change it to 4 then it will locate 4th textbox of Mobile No.
Selenium xpath using Start-with() method
Also it is possible to locate element using starting text of attribute value. You can use starts-with() method to identify element with starting text of attribute value.
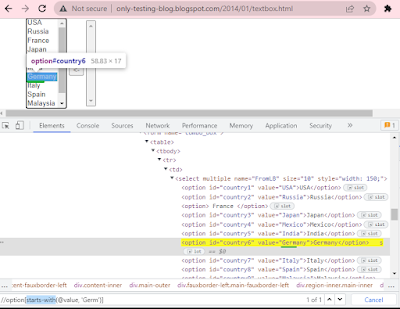
Here, value of option is Germany which start with text ”Germ. So we can write xpath for that option value = //option[starts-with(@value, ‘Germ’)].
Using chained xpath in selenium
Also you can use chain of xpath to locate element using chain of elements nodes. Sometimes it is not possible to locate element using single element node. In that case you can use chained xpath.
Syntax of chained xpath is //Parent_tag[@Attribute_name_parent=’value of parent attribute’]//child_tag[@Attribute_name_child=’value of child attribute’]
Let’s see with practical example to understand how to use chained xpath in selenium.
Here, Parent node is form and it’s child node is input. So XPath of Last name text box is //form[@action=’demo_form.asp’]//input[@name=’lname’].
XPath axes to locate element using relationship
Here is list of useful axes to use in xpath to traverse through element nodes in parent, child and sibling relationship.
- Ancestor axes
- descendant axes
- following axes
- following-sibling axes
- preceding axes
- preceding-sibling axes
- child axes
- parent axes
Selenium xpath using Ancestor axes
Ancestors axes select all parent elements starting from parent, grandparent, grand grandparent and so on from the current selected element node. Let’s see how to use ancestor axes to locate parent node and grand parent node using child node.
You can use this page to practice different axes.
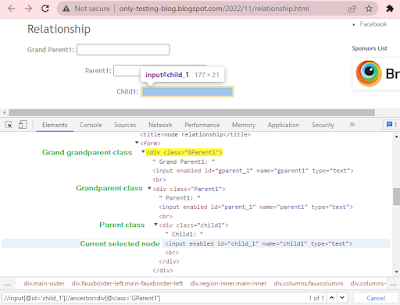
Look at the above given image, Consider your current selected node is input textbox child1. It’s parent node is div child1 class. It’s grandparent node is div parent1 class and it’s grand grandparent node is div GParent1 class. Now if you want to select any of the parent node div from current selected input node then you have to use ancestor axes with xpath of current selection as below.
- //input[@id=’child_1′]//ancestor::div[@class=’child1′] – XPath to locate child1 class div.
- //input[@id=’child_1′]//ancestor::div[@class=’Parent1′] – XPath to locate Parent1 class div.
- //input[@id=’child_1′]//ancestor::div[@class=’GParent1′] – XPath to locate GParent1 class div.
Selenium xpath using descendant axes
descendant axes works opposite to ancestor axes. It select all child nodes starting from child, grandchild, grand grandchild and so on. Let us see how to use descendant axes to locate child element nodes from current selected parent node.
As per the above image, GParent1 class div is current selected parent node. It’s 2 child nodes are Input Grand Parent1 textbox and Parent1 class div. It’s 2 grandchild nodes are Input Parent1 textbox and child1 class div. It’s grand grandchild node is Input Child1 textbox. Now you can use descendant axes to select any of the child div or input element from current selected GParent1 class div as below.
- //div[@class=’GParent1′]//descendant::input[@id=’gparent_1′] – Locate child level 1 input textbox.
- //div[@class=’GParent1′]//descendant::div[@class=’Parent1′] – Locate child level 1 sibling class div.
- //div[@class=’GParent1′]//descendant::input[@id=’parent_1′] – Locate child level 2 input textbox.
- //div[@class=’GParent1′]//descendant::div[@class=’child1′] – Locate child level 2 sibling class div.
- //div[@class=’GParent1′]//descendant::input[@id=’child_1′] – Locate child level 3 input textbox.
In this way, You can locate child node elements using descendant axes.
Also you can use ancestor and descendant together to traverse and select element from parent child node hierarchy. xpath //input[@id=’child_1′]//ancestor::div[@class=’GParent1′]//descendant::input will locate Grand Parent1 textbox using xpath of Child1 textbox + ancestor + descendant.
following axes in xpath to locate element
following axes used to select any of the element that come after selected node. Let us understand with example.
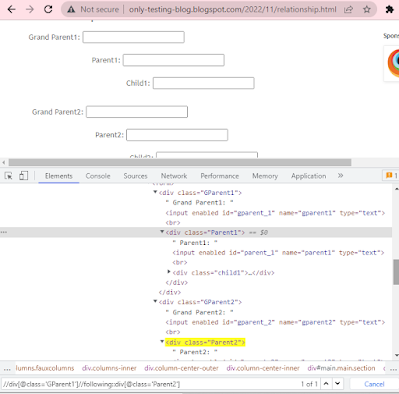
Look in to above image. Grand Parent1 textbox is first in list of element. You can locate any one from all other textbox on page using xpath of Grand Parent1 textbox and following axes.
- //div[@class=’GParent1′]//following::input[@id=’gparent_1′] – XPath to locate Grand Parent1 textbox.
- //div[@class=’GParent1′]//following::input[@id=’parent_1′] – XPath to locate Parent1 textbox.
- //div[@class=’GParent1′]//following::input[@id=’child_1′] – XPath to locate Child1 textbox.
- //div[@class=’GParent1′]//following::input[@id=’gparent_2′] – Locate Grand Parent2.
- //div[@class=’GParent1′]//following::input[@id=’parent_2′] – Locate Parent2.
- //div[@class=’GParent1′]//following::input[@id=’child_2′] – Locate child2.
Use of following-sibling axes in xpath
You can select sibling nodes come after current selected node using following-sibling. Here, is example to use following-sibling in xpath.
As per the above image, Parent1 class div is following sibling node of input textbox Grand Parent1. So xpath to locate Parent1 class div is //input[@id=’gparent_1′]//following-sibling::div or you can use //input[@id=’gparent_1′]//following-sibling::div[@class=’Parent1′].
Selenium xpath using preceding axes
You can select all those nodes which come before current selected node using preceding axes. Let’s understand how to select preceding nodes using preceding axes.
XPaths to select preceding nodes are as below.
- //input[@id=’child_2′]//preceding::input[@id=’parent_2′] – Locate Parent2 textbox.
- //input[@id=’child_2′]//preceding::input[@id=’gparent_2′] – Locate Grand Parent2 textbox.
Xpath in selenium using preceding-sibling axes
Use of child axes in xpath
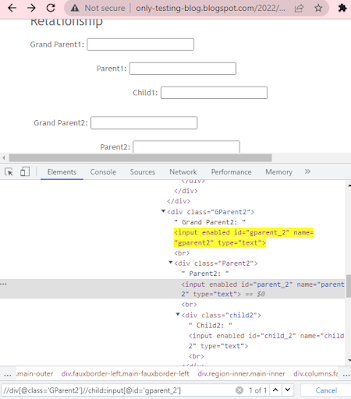
- //div[@class=’GParent2′]//child::input[@id=’gparent_2′] – Locate Grand Parent2 textbox.
- //div[@class=’GParent2′]//child::input[@id=’parent_2′] – Locate Parent2 textbox.
- //div[@class=’GParent2′]//child::input[@id=’child_2′] – Locate Child2 textbox.
Use of parent axes in xpath
You can select parent node of selected child node using parent axes. Here is example of using parent axes in xpath to locate parent node.
Here, child node is input textbox Child2. You can select parent div class child2 using xpath //input[@id=’child_2′]//parent::div[@class=’child2′].
Use of last() method in xpath
Here you can see that last input node is selected using last() method in xpath. Also you can use //input[last()-1] or //input[last()-2] to locate second last or 3rd last element node.
Use of position() method in xpath
You can find element based on position of element using position() method. Here is example.


















%20method%20for%20xpath%20in%20selenium.png)