Last updated on June 18th, 2025 at 12:14 pm
In this article, we are going to see how we can locate the web element to perform an action on it. Web element is the elements which are present on a webpage. Button, link, images, text boxes etc. this all are called as web element.
So why do we need to locate the WebElement? The simple answer for this question is, we need to locate the address of each WebElement on which we want to perform actions. Actions like entering the text, copying the text, pressing the buttons etc. actions
By reading the above paragraph, we hope that you got an idea why we need to locate the WebElement. Now let’s see how we can locate the WebElement.
So in Selenium with Python, there are 8 ways using those we can locate the WebElement.
Locating element By ID
Locating element By Name
Locating element By Link Text
Locating element By Partial Link Text
Locating element By Xpath
Locating element By Tag Name
Locating element By CSS Selector
Locating element By Class Name
So in this article, we are going to discuss about the first 4 locators. Let’s see them one by one.
Locating Element by ID:
Now we are going to see how we can use the ID attribute to locate WebElement on a Webpage.ID is one of the most commonly used to locate the element.
Let’s take a scenario to understand how we can use the ID Attribute, suppose we want to locate the Blog Archive drop down present on the left site of the https://www.software-testing-tutorials-automation.com/ see image for the reference below.
So the first step is to view the source code of that Blog Archive Drop down, to do so navigate to the Blog Archive dropdown then right click of the mouse, and then you can see the option as inspect element(for Chrome Browser), after that source code of that blog archive dropdown will open. As shown below.
so source code of that blog Archive drop down will be highlighted in blue color, in source code you can see the “id” as id = “BlogArchive1_Archivelist”. So to locate this blog archive drop down, we need to take the value present in front of id attribute.
The syntax is as show below:
driver.find_element_by_id(‘BlogArchive1_Archivelist’)
Lets see the meaning of each term present in syntax:
driver: driver the object which we need to make to initialize the browser and we need to use it throughout the script.
find_element_by_id: we are telling that find the element by id and whose id value is mention in bracket.
Locating element By Name:
Now we have seen how we can locate the WebElement by using ID, to locate the element by Name is quite same as ID,we just have to look for the Name Attribute in source code and need to take that value and directly insert it into the code.
Lets suppose, we want to locate the search text box present in right side of the site: https://www.software-testing-tutorials-automation.com/
Steps are same as Id, just go to the search text box, press mouse right click and then select the inspect element option. Then source code of that search bar will be visible and marked in blue color.
Check image below:
So in second image you can see the name attribute (name=”q”).syntax is given below for locating search bar by name attribute.
driver.find_element_by_name(‘q’)
So in id and name syntax you might have found just one difference that is, id is replaced by name for name attribute and the value of the name is mentioned in brackets.
Locating element By Link Text:
Link text locator is used to locate the WebElement which has the links, let’s see the example:
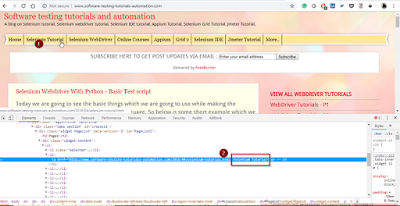
From below image, those are highlighted in red square are contains link, now lets see how we can find those link using linktext locator.
Let’s say, we want to find “Selenium Tutorial” using linktext. Now go to the selenium tutorial option and right click on it, then click on inspect element. Then source code will be highlighted. As shown below:
Here you will not find any attribute named as linktext like in case of id and name locator, here we need to get that “selenium tutorial”(highlighted in red square)displayed text as the value and pass it into the bracket.
Syntax:
driver.find_element_by_link_text(‘selenium tutorial’)
Locating element By Partial Link Text:
Link text and partial link text are similar, both are used when we need to find the element which contains link. The major difference between link text and partial link text is, in partial link text we can provide the partial means half value of the value instead of providing the full value.
If we want to take the above example then syntax will be like as shown below
driver.find_element_by_partial_link_text(‘selenium tuto’)
Here see, I have provided the value as selenium tuto instead of selenium tutorial, it takes the partial value to locate the elements. And also we need to add partial name in syntax as shown in above syntax.
Remaining four locator will be covered in upcoming articles.
[noptin form=5653]