Last updated on November 23rd, 2025 at 05:20 am
This guide will show you how to use CSS Selector in Selenium to locate web elements accurately during test automation. You’ll learn various CSS selector strategies with syntax examples to help write cleaner and more efficient Selenium scripts.
CSS selector in selenium
CSS selectors in selenium are used to find element by string of html tags. It is most common and very popular element locator strategy and being used by professional level users in selenium. CSS selector in selenium is little bit hard if you don’t know page HTML. You can locate even those elements using CSS selector which do not have identifier like id, name. It will be easy to use CSS selector in selenium once you get some practice and experience.
What is CSS?
In simple words, CSS is cascading style sheets language defines how html elements should display on page and improve user interface. CSS save lot of work and time as you can control multiple page’s layout using it. It helps you to create great look of page.
Types of CSS selectors
There are 2 types of css selectors using which you can locate elementin selenium.
- Absolute CSS selector in selenium
- Relative CSS selector in selenium
Absolute CSS selector
Absolute css selector is full path of element where you have to write full hierarchy of element nodes from parent node to child node. Let us see how to locate element by absolute CSS selector in selenium.
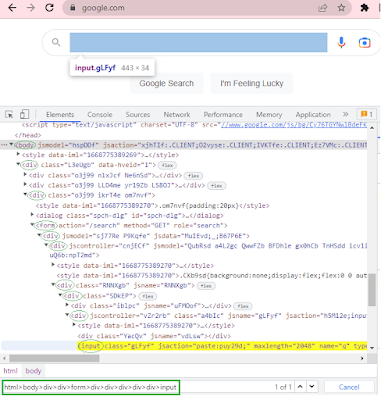
Look at above given image of inspect search textbox in developer tool. Here html is main parent node then body child node, div grandchild node and so on. Last child node is input tag. Absolute or full CSS selector for search textbox will start from parent node to last node as below.
- html>body>div>div>form>div>div>div>div>div>input
Sort absolute CSS selector for same element can be written as below as well.
- form>div>div>div>div>div>input or
- div>input
Keep in mind when use sort absolute css selector -> It will work only if there is single element found on page for given css selector in selenium.
Relative css selector in selenium
In relative css selector, you not need to write full path for element. It will be sort path which directly locate targeted element. Let us see different ways to locate element by css selector one by one.
CSS selector using id of element
- CSS expression to select element by id : #id of element
- # – Hash sign represent id identifier.
- id – id attribute value of element.
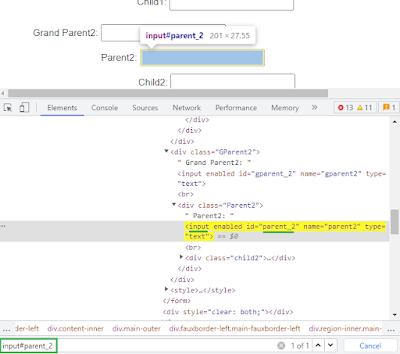
ID of parent2 textbox is parent_2. You can get it from developer tool by inspecting element as shown in above image. that element can be located using below given syntax.
- Parent2 textbox CSS selector : #parent_2
CSS selector using id and tag name
If there are multiple elements present with same id on page then you can use tag name with element id to select that element.
- CSS expression to select element using id and tag name : tag#id.
- tag – tag name of element.
- # – id identifier.
- id – element’s id attribute value
- CSS selector using tag and id of Parent2 textbox: input#parent_2
CSS selector in selenium using attribute and value
You can select element using attribute and it’s value in css selector. You can get attribute and it’s value and use it in css selector as shown below.
- CSS selector expression using attribute and value : [attribute_name=’attribute_value’]
- attribute_name – name of attribute.
- attribute_value – value of attribute.
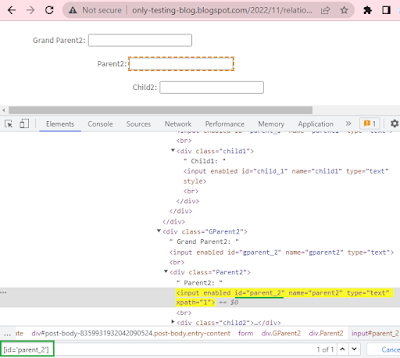
- Parent2 textbox css selector using attribute name and value is : [id=’parent_2′].
CSS selector using tag, attribute and value
You can use tag name, attribute and it’s value to build css selector for element. Here is example of same above element. Syntax is as below.
- CSS selector expression using tag, attribute and it’s value : tag[Attribute=’Value’]
- tag – tag name of element.
- Attribute – Attribute of element.
- Value – Value of attribute.
Here you can see that tag name of element is input, attribute name is id and it’s value is parent_2. So css selector for that element is as below.
- CSS selector using tag, attribute and value : input[id=’parent_2′]
Selenium css selector using class name
Css selector support only class name as well to build css path of web element. You can use dot(.) to define it is class name in css selector.
- CSS selector expression to locate element by class name : .class_value
- . – dot is class identifier.
- class_value – Value of class attribute.
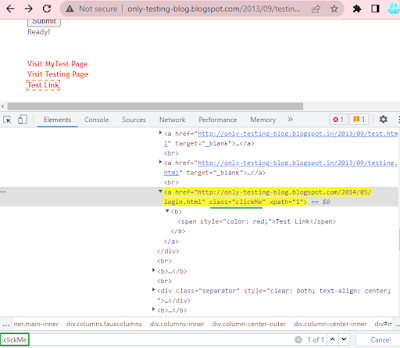
Here you can see that class attribute value is clickMe. So css selector to locate that element using class name is as below.
- CSS selector to locate element by class name : .clickMe.
Selenium css selector using tag name and class name
Also you can use css selector to locate element using class name and it’s tag name as below.
- CSS expression to locate element using tag and class name : tag.class name
- tag – tag of element.
- . – dot is class identifier.
- class name – name of the class.
See below given image,
Here, tag name for hyperlink element is a and class name is clickMe. Your css selector for same is as below.
- CSS selector using tag name and class name : a.clickMe.
CSS selector using tag, class and attribute
- CSS selector expression using tag, class and attribute : tag.class[attribute=’value’]
- tag – Name of element tag.
- . – class identifier.
- class – name of class.
- attribute – element attribute.
- value – value of attribute.
- CSS selector using tag, class and attribute : input.gLFyf[aria-autocomplete=both]
CSS select element using attribute value start(^) with
Sometimes you need to locate element using attribute value. Sometimes. element’s attribute value change every time page reload. In that case, if starting part of value remain same and ending part change on every page load then you can use ^ sign with attribute as below.
- CSS expression using ^ : Attribute^=Starting text of value.
- Attribute : Name of attribute.
- ^ : define to look at starting text of attribute.
- Starting text of value : starting text of attribute value.
Let us see with practical example.
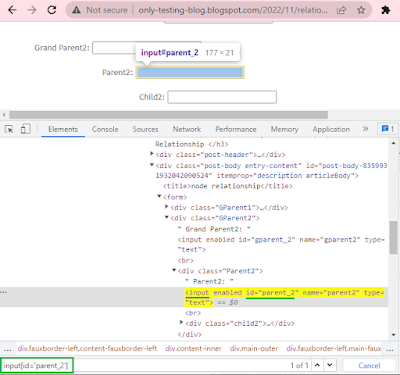
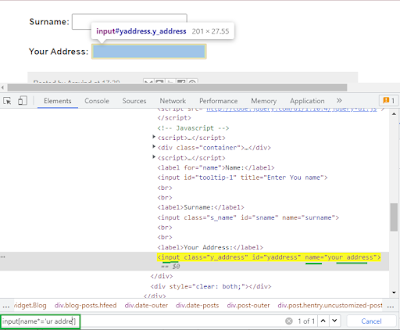
Here you can see that name of input element is “your address”. You can select it using starting text i.e. your add with below given syntax.
- CSS selector using ^ : input[name^=’your add’]
CSS select element using attribute value ends(^) with
Same as above, If attribute’s ending text remain same but starting text is dynamic then you can use $ sign as below.
- CSS expression using $ : Attribute$=Ending text of value.
- Attribute : Name of attribute.
- $ : define to look at ending text of attribute.
- Ending text of value : ending text of attribute value.
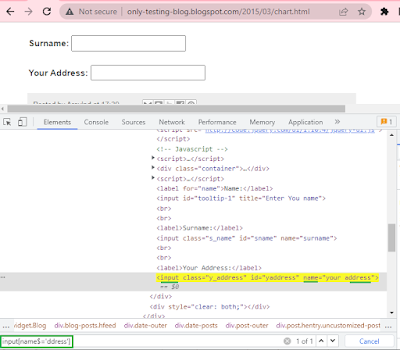
Here, Ending text of name attribute is address. You can create css path for same as below.
- CSS selector using $ : input[name$=’ddress’]
CSS select element using attribute value contains(*) text
- CSS expression using * : Attribute*=in between text of value.
- Attribute : Name of attribute.
- * : define to look for text anywhere in value string.
- In between text of value : In between value text to look for.
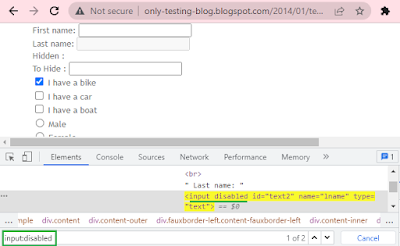
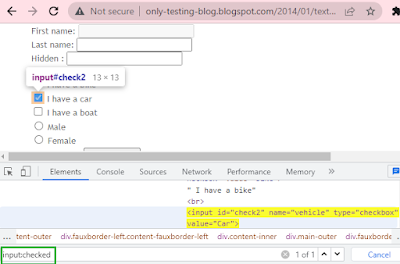
CSS selector for enabled, disabled and checked input element
- CSS selector for enabled input element : input:enabled
- CSS selector for disabled input element : input:disabled
- CSS selector for disabled input element : input:checked
CSS selector using first-child, last-child and nth-child()
You can select first, last or any in between child element node of parent node using first-child, last-child and nth-child() methods. Let us see how all these three methods works to select child element.
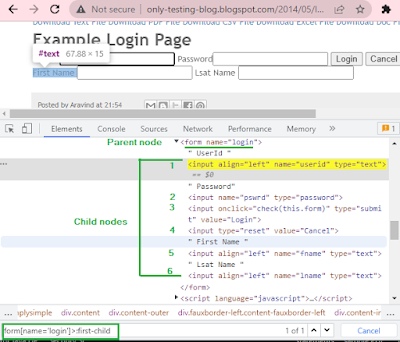
first-child
- CSS expression to select first child element : parent_element:first-child
- parent_element : Parent element selector
- :first-child : Select first child element.
- CSS expression to select 1st child element UserId : form[name=’login’]>:first-child
last-child
- CSS expression to select last child element : parent_element:last-child
- parent_element : Parent element selector.
- :last-child : Select last child element.
- CSS expression to select last child element Last name: form[name=’login’]>:last-child
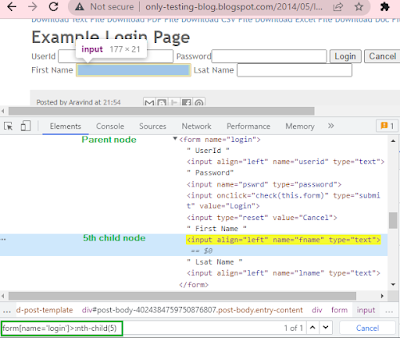
nth-child()
- CSS expression to select nth child element : parent_element:nth-child(x)
- parent_element : Parent element selector.
- :nth(x)-child : Select x -th child element.
- CSS expression to select last child element Last name: form[name=’login’]>:nth-child(5)