Last updated on June 18th, 2025 at 12:07 pm
We have used many different tools and methods to find XPath and CSS selectors for selenium webdriver. But SelectorsHub chrome extension is Next generation XPath and CSS selectors which is invented and created by Sanjay Kumar. selectorshub for chrome is very smart and intelligent IDE using which you can build XPath and CSSSelectors within 5 seconds without loosing your XPath and CSS selector writing skill for selenium WebDriver. It is supported in almost all popular browsers like Chrome, Safari, Firefox, Edge and Opera. It has so many features which we haven’t seen in any other XPath and CSS Selectors IDE. selectorshub extension for chrome is free tool and save lot of your time. Earlier we had learnt ChroPath to find XPath or CSS Selectors of element.
In this post, We will learn how to install SelectorsHub in chrome and different browsers and usage of it’s different features.
How to Install SelectorsHub for Google Chrome for Selenium WebDriver
- Open Google Chrome browser
- Open Chrome Webstore and search for SelectorsHub extension.
- You will get SelectorsHub extension in search result.
- Open it and click on Add to Chrome button.
- It will ask confirmation to add extension in browser. Click on Add Extension button.
- It will install SelectorsHub extension in google chrome browser.
Once it is installed, SelectorsHub icon will display on top-right corner of google chrome browser. This way you can install selectorshub extension for chrome.
- Open https://www.google.com/ in new tab.
- Right click on Google Search button.
- You will find SelectorsHub in context menu.
- Open Firefox browser.
- Open Firefox Browser Add-Ons page and search for SelectorsHub add on.
- You will get SelectorsHub add-on in search result.
- Open it and click on Add to Firefox button.
- It will ask confirmation to add addon in firefox. Click on Add button.
- It will install SelectorsHub add-on in google chrome browser.
- Open Microsoft Edge browser.
- Open Microsoft Edge Add-Ons and search for SelectorsHub Add-On.
- You will get SelectorsHub add-on in search result.
- Open it and click on Get button.
- It will ask confirmation to add extension in browser. Click on Add Extension button.
- It will install SelectorsHub extension in Microsoft Edge browser.
Copy XPath or CSS Selector in just 2 clicks
- Press F12 key from your keyboard. It will open Developers tool.
- Click on Elements tab inside developers tool.
- On sidebar, You will see SelectorsHub menu as shown in below image.
Advanced Features of SelectorsHub Chrome
Get Relative and Absolute XPath and CSS Selector All Together
- Open Google.com
- Right click on Google Search button.
- Select Inspect option from context menu. DevTools will open with Elements tab selected.
- Go to SelectorsHub sub menu in side bar of DevTools.
- Here you can see all possible selectors like Rel cssSelector, Rel XPath, Abs XPath, JS Path and different attributes of Google Search button. You can copy and use any of these as per our requirement.
Write and Verify Your Own XPath using selectorshub chrome extension
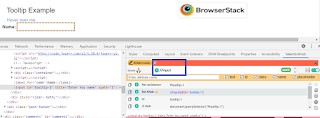
- Open http://only-testing-blog.blogspot.com/2015/03/chart.html
- Inspect Name textbox using mouse right click.
- Go to SelectorsHub tab in DevTools sidebar.
- Type // in Selectors editor textbox as shown in in below given image.
- Once you type // in textbox, It will show you //input node selection suggestion.
- Select suggested node //input.
- Now apply square bracket behind //input (i.e. //input[). It will show you all possible combinations of xpath using different parameters like id, title, etc. as shown in below given image.
- You can select any of the suggested XPath.
- Open http://only-testing-blog.blogspot.com/2015/03/chart.html
- Press F12 key and go to SelectorsHub text box.
- Type XPath //input[@id=’mytextbox-1′] in selectors editor textbox which is not exist on page and then press Enter button.
- It will show you 0 element matching message. It means no matching element found on page for your xpath.
- Now type XPath in selectors editor textbox which is exist on page i.e. //input[@title=’Enter You name’] and press Enter button.
- It will show message 1 element matching message. It means matching element is found on page for your XPath.
- Also you can use selectors editor textbox to check if any compilation error and suggestion for that as well.
- Type XPath with missing single quote i.e. //input[@title=’Enter You name] and press enter button.
- It will show you error Invalid xpath with suggestion message single quote ‘missing.
- If you want to build XPath using title attribute then type title in attribute preference textbox and press enter button. It will build XPath using title attribute if it is available in element.
- If you want to build XPath using id attribute then select only id in preferred attribute selection. It will always build XPath using id attribute.
Set Selenium driver Command to append on selector
- To use this feature, click on Set driver command to append on selectors. You will get textbox to set selenium webdriver command to append it with selectors.
- Write selenium webdriver command statement driver.findElement(By.xpath(“xpathvalue”)) in textbox and press Enter button.
- Your predefined statement will apply on selector.


















One thought on “SelectorsHub for chrome – Easy And Free xpath and css selectors in selenium Webdriver”
Thanks for this, Very useful blog! Its great to know about xpath and css selectors in Selenium webdriver. Each and every steps given in this article to install Selectorshub in different browsers is very understandable. I learned Selenium Testing course from Gayatri Mishra. She provides online courses on selenium and other programming fields. Her way of teaching
is very good for beginners.